
Create a Roll-over image
OK, so you want to add a roll-over image - you'll need two things in that case - TWO IMAGES, ideally the same size.
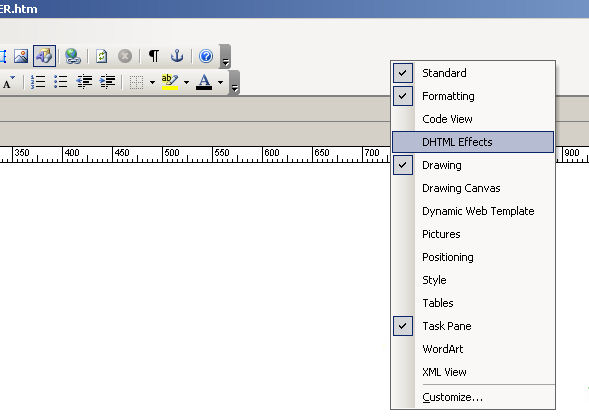
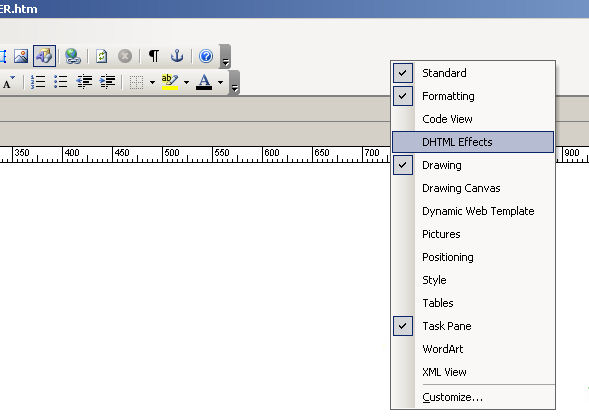
1. On your page, insert an image where you need it, then move the mouse onto the grey toolbar at the top and right-click on the mouse and you'll see something that looks like the image below.....

2. If there isn't a TICK next to 'DHTML EFFECTS' click the mouse on it, and you will see a bar appear which will look like this........

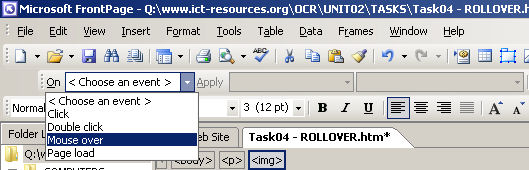
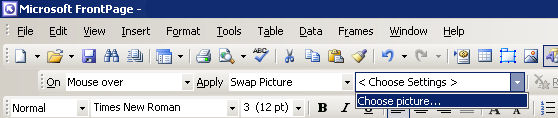
3. Select the image you want to use as the Rollover, and then click on the 'ON' field as shown below and choose 'MOUSE OVER'.....

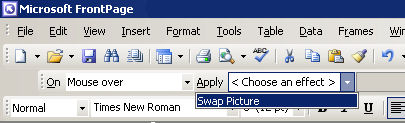
4. Click on the 'APPLY' field as shown below and choose 'SWAP PICTURE'.....

5. Click on the 'CHOOSE SETTINGS' field as shown below and select 'Choose Picture....'.....

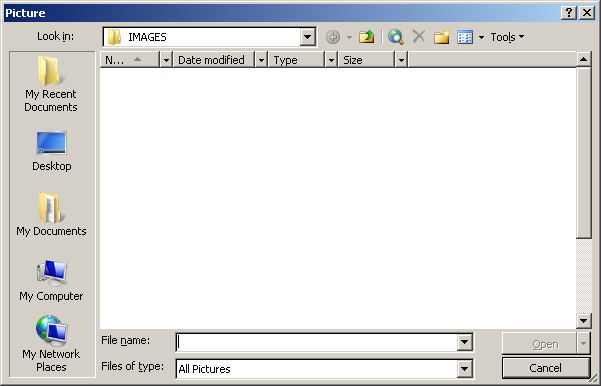
6. Find the image you want to swap to as the Rollover, and then click on the 'OPEN' as shown below.....

...and that's all there is to it. Pretty simple isn't it? I'd suggest doing it to as many of your images as you can to increase your grade